libwebpjsによるWEBP画像のデコード
written by DEFGHI1977
libwebpjsを用いたWEBP画像の(PNG形式への)デコード検証コード. ようやくまともに動くサンプルが出来上がったので公開してみる.
現在FifeFoxとEdgeにてWEBP利用の目処が立たないが, 本サンプルを使えばimg要素へのWEBP画像の表示が可能となる(かもしれない).
libwebpjsをWorkerで動作させた例はこちら
- WEBP画像のデコードにはlibwebp-0.2.0.min.jsを利用する. 本ページでもこのスクリプトを読み込んでいる.
- 公式サイトで配布している各種webp.jsは詳しいAPIが不明なため, 利用には不適. バージョンもページごとにまちまち(同じバージョンなのに中身が違うものもある)
- 表からわかるように, アルファチャンネル部は可逆としておくと良い.
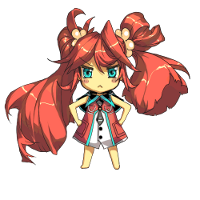
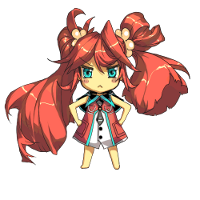
WEBP形式のバリエーション
| 画像 | RGBチャンネル | アルファチャンネル | Blink | Webkit | WebPJS | libwebp.js |
|---|
 | 可逆(lossless) | 無し | ○ | ○ | × | ○ |
 | 可逆(lossless ) | 可逆(lossless) | ○ | ○ | × | ○ |
 | 可逆(lossless) | 非可逆(lossy) | ○ | ○ | × | ○ |
 | 非可逆(lossy) | 無し | ○ | ○ | ○ | ○ |
 | 非可逆(lossy) | 可逆(lossless) | ○ | ○ | × | ○ |
 | 非可逆(lossy) | 非可逆(lossy) | ○ | ○ | × | × |
 | アニメーション | ○ | × | × | × |
 | data uri scheme |
| canvas |